This post contains affiliate links. Which means I will make a commission at no extra cost to you should you click through and make a purchase. Read the full disclosure here.
Have you been given some code to insert into your website’s WordPress header? Many places ask you to add this code so they can confirm the website as part of your account. Setting up your website with Google Adsense, Google Analytics, Pinterest Analytics and BlogLovin are just some examples of when you’ll need to know how to do this.


Due to the way different websites are built. And the different reasons why you would want to edit your WordPress header. There isn’t a “one fit, fits all” kinda of method. So I have written instructions on 5 different options available on WordPress. So you can edit your WordPress header regardless of what framework, theme or plugins you use! There’s even a method to only edit specific Post or Page WordPress headers.
How to Edit Your WordPress Header Using Jetpack
Jetpack is a pretty popular plugin and has a wide variety of uses. It has options for things like security by blocking spam and brute-force logins. As well as features for improving site speed, displaying related posts, providing a contact form and sharing to social networks.
There’s a pretty high chance you are already using this. If you are not then I strongly recommend it. It’s a well-built plugin with lots of features that’s you’ll find useful.
Login to your WordPress Admin dashboard.
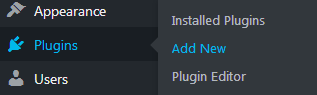
Go to Plugins > Add New from the left-hand menu.

Search for Jetpack.
The plugin Jetpack by WordPress.com should appear.

Click Install Now and once complete click Activate.
Jetpack should now appear in your left-hand menu. Mine was near the top directly under Bluehost.
Go to Jetpack > Settings.

A screen will open with lots of options and a menu bar near the top.

Click Traffic.
Scroll down the page until you find Site verification.

Here you can copy and paste the code provided by Google Search, Bing Webmaster, Pinterest Analytics and Yandex Webmaster.
Once you’ve pasted your code click Save Settings.
And that’s it, you’re done!
The Pros to this are:
- You don’t need any extra plugins if you already use Jetpack.
- It’s easy to find and use.
Sadly, there are a few limitations to this method. Such as:
- It’s limited to only copying and pasting site verification codes.
- Site Verification codes are only supported by 4 sources. You can’t claim your site for things like BlogLovin, Google Adsense, or Google Analytics.
Rather not use Jetpack to edit your WordPress header? Or Jetpack doesn’t support the way you want to edit your WordPress header? Then check below for more options!
How to Edit Your WordPress Header Using Genesis Simple Hooks
Are you using the Genesis Framework on your site? If you are then Genesis Simple Hooks is a versatile plugin you can add which helps you easily access 50+ hooks in your Theme. Including the WordPress header.
If you don’t have Genesis Framework then you won’t be able to use this method. Just like Jetpack though, I would recommend and suggest you consider using it. It’s what Individual Obligation is currently running on. And benefits from being highly customisable, affordable, well-supported and supports child-themes. So you won’t lose your customizations whenever there’s an update to the Genesis Framework.
Login to your WordPress Admin dashboard.
Go to Plugins > Add New from the left-hand menu.

Search for Genesis Simple Hooks.
Click Install Now and then Activate once ready.

You can now go to the left-hand menu and go to Genesis > Simple Hooks.

The very first WordPress Hook should be wp_head.
You can use the text-box below wp_head to insert code into your WordPress header via the <head> tag.
This means you can paste any site verification codes from Pinterest, Google Adsense etc here. As well as any other code you want to use.

Make sure you click on the Save Changes button slightly further down after you make any changes.
Once you’ve saved your changes, that’s pretty much it.
This method is good for:
- Those who are already using the Genesis Framework.
- Need more customisation than offered by Jetpack.
It’s not recommended if:
- You don’t have the Genesis Framework.
How to Edit Your WordPress Header Using Your Theme’s Customisation Settings
Another option you can try if the above two don’t provide what you need or you don’t have access to them. Is by using your Theme’s customisation settings. This is highly dependant on your Theme though. So check any documentation you got with it if you are unsure.
Here’s where you can find the option in Restored 316’s Market Theme.
Login to your WordPress Admin dashboard.
On the left-hand menu find Appearance > Customise.

Look for Theme Settings > Header/Footer Scripts.
You should then have access to a text-box which you can use to paste any site verification codes or your own custom script. You can check the preview on the right to check any visible changes.

Once you’ve entered your code into the WordPress header and you are happy with the preview on the right.
Click Publish.
That’s all that’s needed for this method.
This method is good:
- If your theme supports it.
- You want to preview changes before making them live.
It’s not so good if:
- Your theme doesn’t support it.
- Or the option is in a different place. So make sure you check your Theme’s documentation!
How to Edit Your WordPress Header Using Insert Headers and Footers Plugin
If Jetpack doesn’t support the way you want to edit your WordPress header, or you don’t have access to Genesis. Or your Theme doesn’t give you an easy to find place to edit it either. Then the Insert Headers and Footers plugin might be a good option for you if you don’t mind adding another plugin to your site.
Login to your WordPress Admin dashboard.
Go to Plugins > Add New from the left-hand menu.

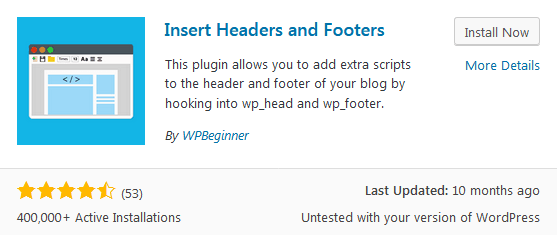
Search for Insert Header.
Click Install Now and once installed click Activate.

Once activated there should be a new menu on the left under Settings > Insert Headers and Footers.
Here there will be two boxes which you can add any site authentication codes or custom scripts to either the header or the footer.
Make sure to click the Save button after making any changes.
And that’s it. All done! This code will appear in the header or footer depending on which text box you used.
But What if You Only Want the Code on One page?
Using the Insert Headers and Footers plugin, it is possible to add code to the WordPress header for a specific page only. This is the easiest way to do this without using code.
If you go to add or edit a specific Page or Post there should be a Scripts option below the main editor text box. For me, it was minimized beneath Yoast SEO.

Expand this by clicking the downward triangle.
It should expand to show you the same Header and Footer text boxes you’ve seen previously.
Once you’ve added your code to this you’ll need to save it by clicking Update like you would do if you had made any other changes.
This code will now only show on that specific Post or Page.
This is a useful method if:
- No other previous methods are available.
- You want to keep all header and footer scripts in one place.
- You want to add the code to specific Pages or Posts only.
It’s less useful if:
- You’d rather not add a plugin just for this feature only.
- You don’t need to edit the WordPress header on a Page or Post basis.
How to Edit Your WordPress Header Using header.php
Finally, there is one last way to edit your WordPress header if the above methods aren’t to your liking.
Make sure you always backup your website before editing the code of any PHP files. I like to run UpdraftPlus manually before making such changes.
Do not do this with the Genesis Framework header.php – the file specifically warns this at the top. You should edit via your child theme’s header.php or if there is no header.php present like Restored 316’s Market Theme then I strongly recommend using one of the previously mentioned methods.
Disclaimers aside. If you want to use this method you’ll want to go to Appearance > Theme Editor via the left-hand menu.
On the right side of the screen should be a list of folders, .php and .css files which make up your website.

Your exact list of files and folders will differ depending on your Theme.
Click on header.php.
The file in the editor in the centre of the screen should update to show the code stored in your header.php file.
Look for </head> and add a new line before it.
On this new line add any site authentication or custom code.
Click on Update File to save any changes. And that’s it!
I recommend double-checking your website still works straight away after this. You can even right-click and View Source to check that your new code is actually there. Note that is may take a minute or so for the servers to update.
Need to access your header.php via FTP?
You should be able to find the header.php under /public_html/wp-content/themes
It should then be inside the specific folder for the theme you are currently using. Themes can vary a lot so it’s hard to say exactly which folder.
This method is good if:
- You need to edit the header.php directly.
- Would rather download files via FTP and use an editor you are familiar with.
- Prefer to keep your code all in one place, rather than in a separate plugin.
Cons of this method:
- Can be intimidating if you’re not comfortable in editing code.
- Could break your website if done incorrectly. Make sure you backup beforehand!
- header.php isn’t always easy to find.
Here’s a Comparision of the 5 Different Methods Side By Side
JetpackRequires Jetpack plugin to be installed. |
Pros:
|
Cons:
|
Genesis Simple HooksRequires Genesis Framework & Genesis Simple Hooks plugin to be installed. |
|
|
Theme Customisation SettingsRequires a Theme with the option available. |
|
|
Insert Headers and FootersRequires Insert Headers and Footers plugin to be installed. |
|
|
Header.php fileRequires a Theme with Header.php file included. |
|
|
As you can see there are many different methods to edit your WordPress header depending on your setup and what you want to do with the header. There is no right or wrong way to edit your WordPress header. So hopefully these 5 methods will give you an option that best suits your situation and needs!
BlogLovin’ Tip!
Having difficulty verifying your website for BlogLovin’? Whilst they instruct you to add the code they provided to a new post. What they are actually looking for is to see the code on the homepage of your website.
Depending on what shows on your homepage creating a new post with the code in it might not work. It sure didn’t for me! I had to put my code into the header of my WordPress site. You can use any of the above methods that suit you.
It has been known to work inside the body, header and sidebar. So you just need to make sure that whichever you use is visible on your homepage!
 Have you been given some code to insert into your website’s WordPress header? Many places ask you to add this code so they can confirm the website as part of your account. Setting up your website with Google Adsense, Google Analytics, Pinterest Analytics and BlogLovin are just some examples of when you’ll need to know how to do this.
Have you been given some code to insert into your website’s WordPress header? Many places ask you to add this code so they can confirm the website as part of your account. Setting up your website with Google Adsense, Google Analytics, Pinterest Analytics and BlogLovin are just some examples of when you’ll need to know how to do this.