This post contains affiliate links. Which means I will make a commission at no extra cost to you should you click through and make a purchase. Read the full disclosure here.
The WordPress Gutenberg reusable blocks just recently got a
WordPress Gutenberg has been promised as the editor to make your life easier and save you time. But, so far many users are concerned that using the Gutenberg editor will be slower and harder to use. The implementation of the editor has been received with a hugely mixed opinion.
Well, what if I told you some actionable WordPress Gutenberg reusable blocks tips. That can start delivering on some of those promises to save you time and make your life easier?
I’m going to show you exactly how to create them, how they work and examples of how you can use them to save time.
So, keep on reading to learn just how powerful reusable blocks just got!
💡 Pro Tip: Read an in-depth WordPress Gutenberg editor review here. For more details on what it can do, how to use it, common issues and advantages.

How To Create WordPress Gutenberg Reusable Blocks
Right, so bear with me on this. Let’s say you have a ‘Pro Tip’ box you frequently add to your blog posts. Like this:

To create something like this you would have to:
- Create a Text block
- Add in your text
- Bold the ‘Pro Tip’ text
- Change the block background colour
- Set the font colour of your text
As you can see this requires more than a few steps just to create one Text block. Imagine how many extra clicks this would take if you used this Pro Tip box frequently, throughout all of your blog posts.
But what if you can reduce the steps down? Wouldn’t that not only save you time with fewer clicks. But also save you time to ensure all those Pro Tip boxes are consistent in style. Without having to look up font styles, and colours each time. Because who has the energy to remember those, right?
Singular Reusable Blocks For Gutenberg
So how can you reduce the number of clicks when creating blocks in the WordPress Gutenberg editor?
Well, all you need to do for this example is to create the ‘Pro Tips’ box or any other block you want to reuse.
Once you’ve made it once. Click the block to select it, if not done so already.
Click the More Options button (three vertical dots). Then click Add to Reusable Blocks.

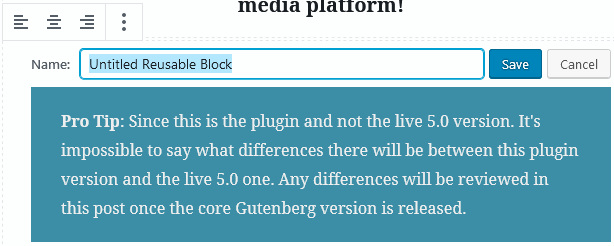
You will be prompted to give your new WordPress Gutenberg reusable block a name. Give it something meaningful but don’t worry too much because you can change it later.

Make sure you click Save once done.
How To Edit WordPress Gutenberg Reusable Blocks
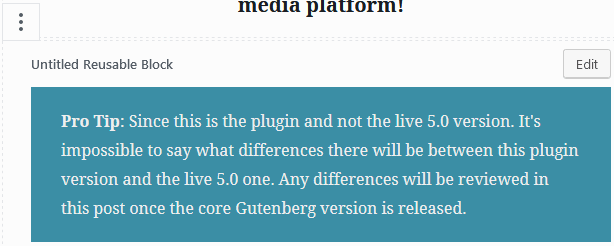
If you do decide to change anything. The reusable block will need to be added to the post or page.
Once on the post or page. If you then click it, there will be an Edit button. If you click on this, you can change the reusable blocks name and make any other changes you need.

Multi-Block Reusable Blocks
So, as you’ve seen we can make WordPress Gutenberg Reusable blocks with a single block and converting it. But did you know you can go one step further with this?
You can make Reusable blocks from more than one block! This is a game changer!
To create reusable blocks from more than one block. The same method from above applies.
Simply create the blocks as you would normally. And then click near the start of the first block. You can then drag to highlight all the blocks you want to combine into one new reusable block.

Once you’ve highlighted all the blocks. Click the More Options button and then click Add to Reusable Blocks.

Name the block like you would a single block and that’s it!
How Do WordPress Gutenberg Reusable Blocks Work?
Now that you know how to make WordPress Gutenberg reusable blocks with both singular and multiple blocks. You might be wondering how these work exactly.
Reusable blocks work a bit differently from regular blocks. Let’s say that you like to sign off a blog post the same way every time. You could create a reusable block of what you write. And reuse it on many posts with minimal clicks.
If you changed this reusable block by clicking on it and then clicking on Edit. Any changes you make will affect all copies of this reusable block. Even those on live blog posts! This can be an advantage but also undesirable depending on the situation. So remember this when editing reusable blocks.
But if you converted the reusable block to a regular block and then made changes it would not update the reusable block or any copies of it. The changes would only affect that specific block.
These facts are true for both singular and multiple blocks converted into reusable blocks. So even if you edited a reusable block that’s within another reusable block. It will still get updated.
If you add a multi-block reusable block to your blog post and then convert it to regular blocks. Any reusable blocks within this won’t be converted. To convert these you’ll have to click each one and then click More Options > Convert to regular block. You can avoid doing this by converting the reusable blocks before converting them into a new multi-block reusable block.
How To Share WordPress Gutenberg Reusable Blocks
Did you know that you can export and import WordPress Gutenberg reusable blocks now? Well, you can! Which means potentially you can easily share your time-saving creations across websites. Just be mindful of what you import!
How To Export Your WordPress Gutenberg Reusable Blocks
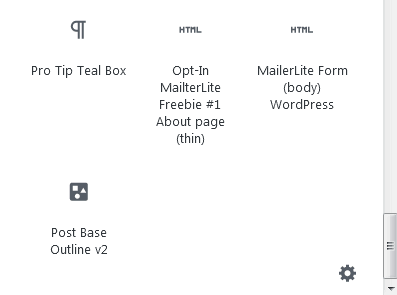
You might not have noticed, but when you click on Add block. There is a sneaky cog icon added to the bottom right corner of the reusable blocks section.

Make sure to save before clicking or right-click the button and open it in a New Tab, as it will take you to a different page.
The new screen is a list of all your reusable blocks.

For each

Clicking on the name of a block just seems to take you to a blank page, for now. And there is the lack of tools to rename blocks from this screen.
When you click on Export to JSON a prompt to download the file will appear.

You can take a peek at what’s inside this file. If you open it in notepad or another code editor. My tweet reusable block looks a bit like this:

How To Import WordPress Gutenberg Reusable Blocks
The Import from JSON button lets you select a file to upload a reusable block.
If you upload a reusable block with the same name as

How You Can Use WordPress Gutenberg Reusable Blocks To Save Time
By now you should have a thorough understanding of the benefits of using reusable blocks to save on clicks, time and effort. But you are probably thinking, how do they specifically help you? What ways can you use them?
If you’re coming up with a blank of how to start saving yourself time with WordPress Gutenberg reusable blocks. Then check out these handy examples you can apply to your own blog.
Using Reusable Blocks For Email Opt-In Forms
You can use reusable blocks for your email opt-in forms. I like to add my MailerLite opt-in forms manually. So I can make sure they don’t ruin the flow of my writing, by adding them at the end of paragraphs.

For every opt-in form I create, MailerLite gives me a code snippet to insert. Insert this code into an HTML block and convert it into a reusable block. Give it a name so you know what form it is. You can then use this reusable block every time you want to add a form in a couple of clicks. No more hunting for the code to copy and paste in.
I even went a bit further and added extra padding to the form. So now, I no longer spend time adding extra line breaks because the text gets too close to my form.
Table Of Contents Reusable Block
After recently writing a couple of extremely long blog posts, like the 53 Mistakes you need to avoid when you start a WordPress blog. I started adding a table of contents to them, to make navigation easier. I couldn’t find a plugin that would do what I wanted. So, I went down the HTML and CSS route instead.


The end result was an HTML block with a couple of dummy bullet points. I could quickly add this to my posts and convert it to a regular block. Then I could edit in the bullet items I wanted and link it to the blog post headers. Using the HTML Anchor property that is hiding under the Advanced section of the Heading block.

Embedding Pinterest Images With Reusable Blocks
You might have read my post on why you should stop using alt text to write your Pinterest descriptions. If you haven’t you should check it out. As there are Pinterest specific HTML attributes you can use to completely customize the way a pin will be saved. Independent of what your social sharing button plugin might be doing.
I adapted the Pinterest description code from this blog post into another HTML reusable block. And since I currently create 4 different pin images per post. The code in the HTML block is duplicated 4 times. So all I need to do is plug in the URLs, alt text and descriptions. It is then ready to go!

Blog Post Outline Reusable Blocks
Do you ever have the same structure to your blog posts? I like to have some starting sentences and headers, to help me get into a writing flow even when I don’t feel like it. I also like to have some of the same elements on every post. Such as pin images, tweet boxes and call to actions.
Instead of having to recreate these for every blog post or copy and paste things in from my Trello cards. I decided to make one massive WordPress Gutenberg reusable block. Now I can simply add that one reusable block to every new blog post and convert it to a regular block to edit it with the individual post content. (The SEO SEO SEO SEO is the default alt text of the

What You Should Do Next To Start Using Reusable Blocks On Your Own WordPress Blog
These ideas are just the tip of the iceberg and what you can do will depend on your blog. But they should hopefully give you some ideas to start off with.
Next time you are creating a blog post or page within the WordPress Gutenberg editor. Try to have a think about what steps you find yourself repeating often. And whether they can be turned in WordPress Gutenberg reusable blocks. You’d be surprised what ideas you can come up with!
If you found this blog post useful then please consider taking a few seconds to share it to your favorite social media platform!



Hello Lisa! Thanks so much for writing this and the post on how to properly add Pinterest descriptions (i.e. not alt text). I really want to follow your lead with Gutenberg Reusable Blocks for Pinterest descriptions but I’m having some issues with my code. My hidden Pinterest graphic isn’t showing up when I test with the pin-it browser plugin but I can see the code on the page when I inspect it. Any ideas? Here is a link to my page: https://whatsaroundthebend.com/travel-guide-barcelona/
Hey Candace,
Are you using some form of Lazy Load on your blog? As this is most often what causes this issue.
Lazy load hides your images until they are scrolled to. But if your Pinterest images are hidden, they will never get scrolled into view so many Lazy Load tools decide to never load hidden Pinterest images.
I’ve had a similar issue myself before when Pinterest images were not loading as well. Which ended up being a lazy load issue too. I go in detail through 3 solutions here that might solve your problem as well.
Also, this blog post doesn’t go into full detail on using the Pinterest description HTML code. So, if you haven’t yet checked out this detailed guide on how to use the code. Then you may find something there that I’ve missed.
I hope this helps!